#Vue CLI란?
Vue CLI는 Vue.js 애플리케이션을 개발하기 위한 커맨드 라인 인터페이스(Command Line Interface) 도구입니다. Vue CLI를 사용하면 Vue.js 프로젝트를 초기화하고 구성할 수 있으며, 개발 서버를 실행하고 애플리케이션을 빌드하는 등의 작업을 수행할 수 있습니다.
Vue CLI의 주요 기능은 다음과 같습니다:
1. 프로젝트 초기화: Vue CLI를 사용하여 Vue.js 프로젝트를 쉽게 생성할 수 있습니다. 초기 프로젝트 구조, 라이브러리 종속성 등을 설정할 수 있습니다.
2. 개발 서버 실행: Vue CLI를 사용하여 개발 서버를 실행하면 변경 사항을 실시간으로 반영하여 애플리케이션을 개발할 수 있습니다. Hot-reload 기능을 제공하여 개발 과정을 원활하게 만들어줍니다.
3. 빌드: Vue CLI를 사용하여 애플리케이션을 빌드하면 최적화된 정적 파일을 생성할 수 있습니다. 이를 통해 애플리케이션 성능을 향상시키고 배포에 용이한 형태로 준비할 수 있습니다.
Vue CLI는 개발자에게 편리한 개발 환경을 제공하고 Vue.js 애플리케이션을 더욱 쉽게 개발할 수 있도록 도와줍니다.
#Vue CLI 설치 및 Vue 프로젝트 생성하는 방법
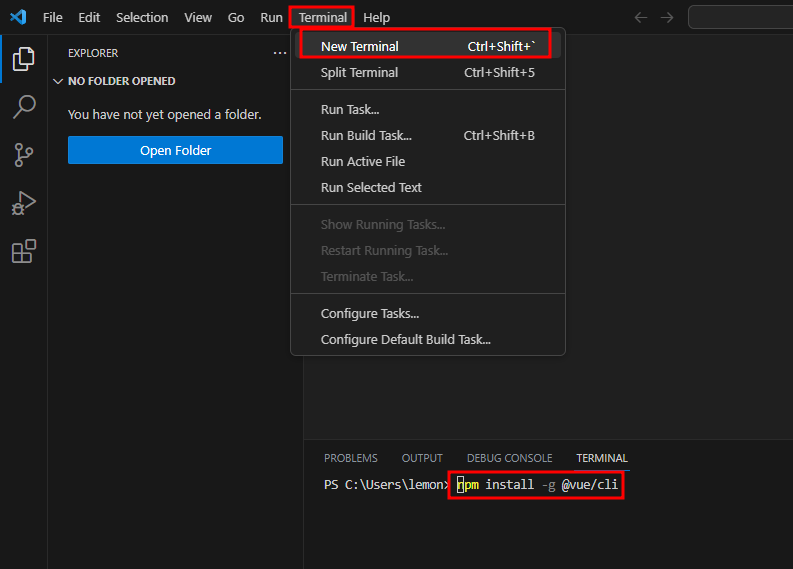
1. vs code에서 상단의 Terminal 메뉴를 클릭하고 New Terminal을 클릭해서 터미널 창을 엽니다.
그리고 vue/cli설치를 위한 명령어를 입력합니다.
명령어: npm install -g @vue/cli
-g: global 범위의 패키지로 등록

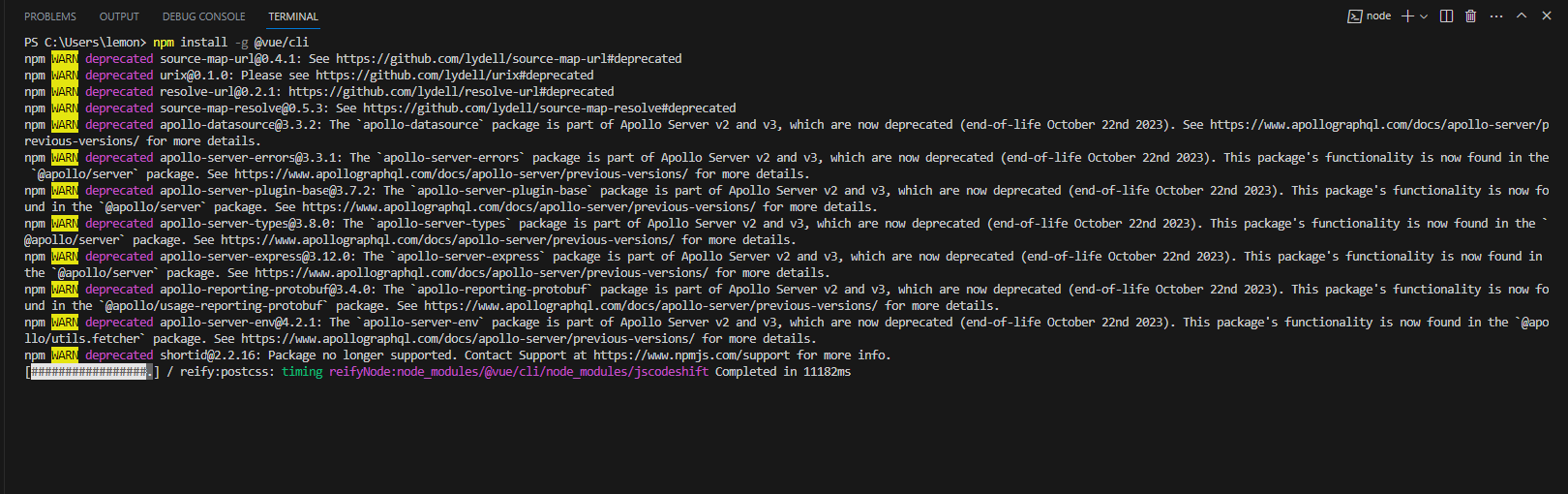
2. vue/cli가 설치중입니다.

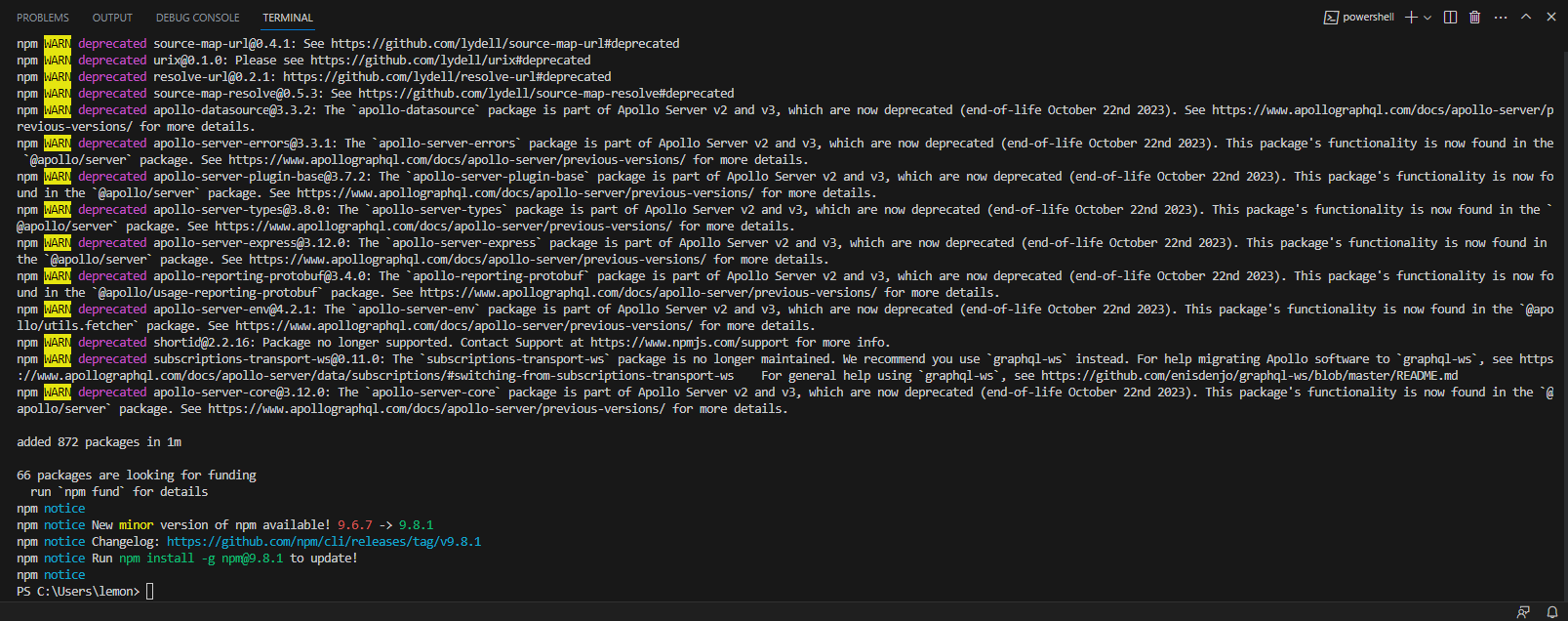
3. vue/cli가 설치가 완료되었습니다.,

4. vue 프로젝트 생성
-터미널에 명령어: vue create vue-project를 입력합니다.
-보안 오류: (:) [], PSSecurityException 오류 해결 방법
https://pingfanzhilu.tistory.com/entry/Vuejs-Vue-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%83%9D%EC%84%B1-%EC%8B%9C-PowerShell%EC%97%90%EB%9F%ACPSSecurityException-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95
[Vue.js] - Vue 프로젝트 생성 시 PowerShell에러PSSecurityException 해결 방법
#vscode 터미널에서 vue 프로젝트 생성 시 오류 발생 -오류내용 : vue : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\lemon\AppData\Roaming\npm\vue.ps1 파일을 로드할 수 없습니다. 자세한 내용은 abou
pingfanzhilu.tistory.com
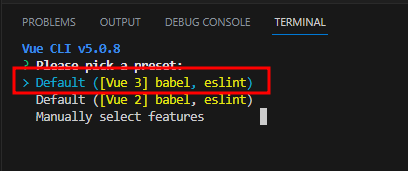
5. vue create vue-project 입력 후 Vue 버전을 선택할 수 있습니다.
Vue3 버튼을 키보드 방향키로 선택 후 엔터를 입력합니다.

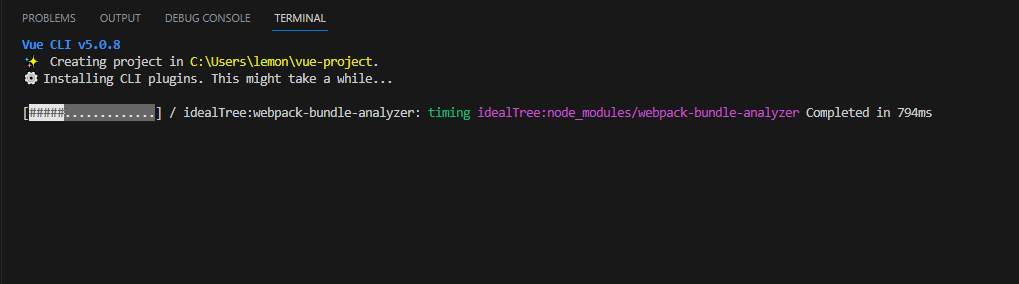
6. Vue CLI가 Vue 프로젝트를 설치하기 시작합니다.

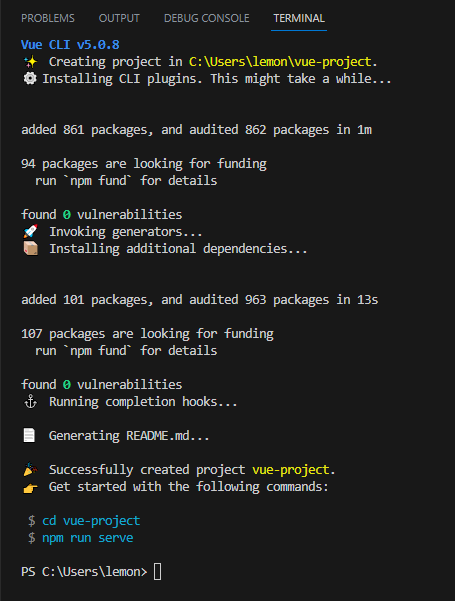
7. Vue 프로젝트 생성이 완료되었습니다.

#생성된 Vue 프로젝트를 실행하는 방법입니다.
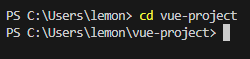
1. 터미널 명령어에 cd vue -project를 입력하여 생성된 vue 프로젝트로 이동합니다.

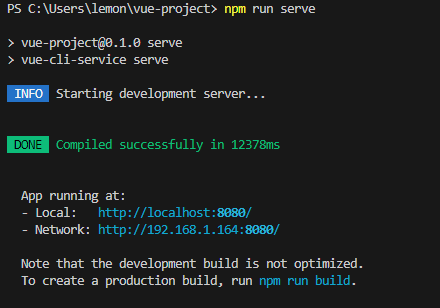
2. 터미널 명령어에 npm run serve를 입력하여 생성된 프로젝트의 서버를 기동 합니다.
-정상적으로 서버가 시작되었습니다.
-프로젝트는 기본포트인 8080으로 실행됩니다.
-포트 변경이 필요할 시 npm run serve -- --port 포트번호 명령어로 직접 포트번호를 지정할 수 있습니다.

3. 브라우저 주소창에 http://localhost:8080/ 를 입력하면 Vue프로젝트가 보이는 것을 확인하실 수 있습니다.

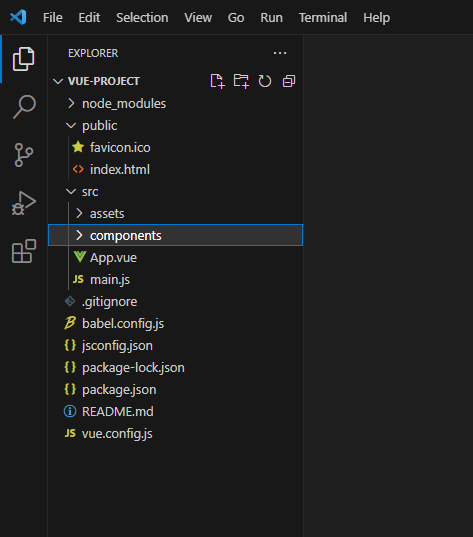
4. 생성된 Vue 프로젝트의 구조를 확인하실 수 있습니다.

'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] - Vue 컴포넌트(components) 사용 방법 (0) | 2023.08.23 |
|---|---|
| [Vue.js] - 뷰 라우터(Vue Router) 설치 및 사용 방법 (0) | 2023.08.23 |
| [Vue.js] - Vue CLI UI를 사용해서 Vue 프로젝트를 생성하는 방법 (0) | 2023.08.21 |
| [Vue.js] - Vue 프로젝트 생성 시 PowerShell에러PSSecurityException 해결 방법 (0) | 2023.08.20 |
| [Vue.js] - Vue.js란 ? Vue2와 Vue3의 차이 및 vue와 react의 차이 (0) | 2023.08.15 |




댓글