#Vue UI란?
Vue UI는 Vue CLI를 사용하여 생성된 프로젝트를 관리하고 시각적으로 구성할 수 있는 그래픽 사용자 인터페이스입니다. Vue CLI는 Vue.js 애플리케이션을 개발하기 위한 공식적인 명령줄 인터페이스 도구이며, Vue UI는 이 도구를 더 직관적이고 시각적인 방식으로 사용할 수 있게 해 줍니다.
Vue UI를 실행하면 웹 브라우저에서 Vue UI 대시보드가 열리며, 이를 통해 프로젝트 구성, 플러그인 설치, 의존성 관리, 태스크 실행 등을 할 수 있습니다. 사용자 인터페이스를 통해 개발 프로세스를 더욱 간편하게 관리할 수 있습니다.
Vue UI는 개발자들이 프로젝트를 시각적으로 관리하고 구성하는 데 도움을 주는 강력한 도구입니다.
#Vue UI를 사용해서 Vue 프로젝트를 생성하는 방법
1. 터미널에 명령어 vue ui를 입력합니다.

2. 자동으로 브라우저가 열리면서 8000번(기본) 포트로 Vue 프로젝트 매니저가 실행됩니다.
-만들기 메뉴에서 프로젝트를 생성할 경로를 설정하고 하단의 새 프로젝트를 만들어보세요 버튼을 클릭합니다.

3. 프로젝트명 vue-project-example 을 입력하고 패키지 매니저 옵션을 npm으로 선택 후 다음버튼을 클릭합니다.

4. 수동 (수동으로 기능 선택) 을 선택하고 다음 버튼을 클릭합니다.

5. 프로젝트 생성 시 같이 설치 할 플러그인을 선택할 수 있습니다.
(Babel, Router, Vuex, Linter / Formatter) 등을 선택했습니다.

6. Vue 버전 등을 설정하고 프로젝트 만들기 버튼을 클릭합니다.

7. 프리셋 저장 여부 팝업창이 뜹니다.
-프리셋을 만들어 놓으면 다음에 같은 설정의 프로젝트를 프리셋으로 가져와서 바로 만들 수가 있습니다. (선택사항)

8. 정상적으로 Vue 프로젝트가 생성되어 프로젝트 대시보드가 나타납니다.

9. 우측 상단의 사용저정의 버튼을 클릭해서 위젯을 추가할 수 있습니다.

10. 대시보드 메뉴에서 프로젝트를 모니터링하고 관리할 수 있습니다.

11. 플로그인 메뉴에서 프로젝트에 설치되어 있는 플러그인 목록을 확인할 수 있습니다.

12. 의존성 메뉴에서 사용하고 있는 플러그인의 버전과 정보를 확인할 수 있습니다.

13. 설정 메뉴에서 프로젝트 생성 시 선택했던 feactures 기능의 config 파일을 관리할 수 있습니다.

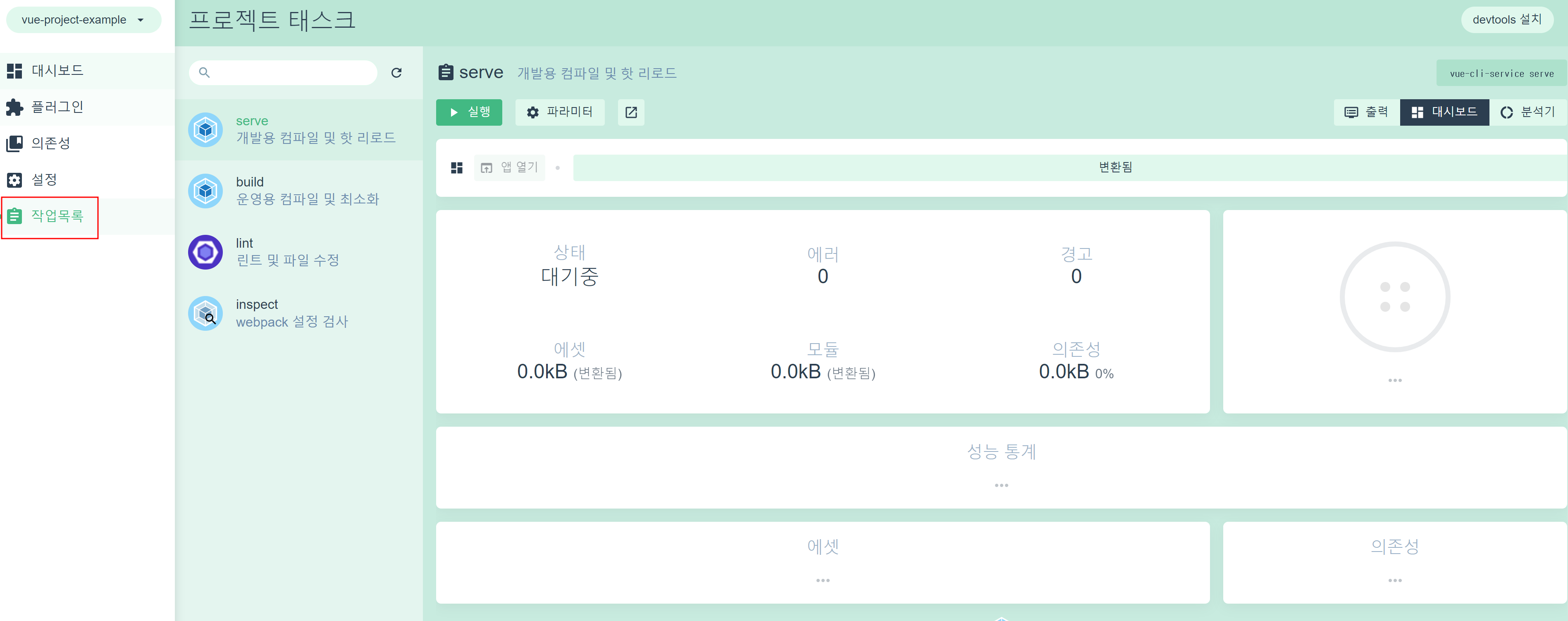
14. 작업목록 메뉴에서 Vue 프로젝트를 실행하고 빌드하는 작업을 수행할 수 있습니다.

-Vue 프로젝트 매니저를 사용하면 프로젝트 생성부터 실행 관리까지 손쉽게 처리할 수 있습니다.
'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] - Vue 컴포넌트(components) 사용 방법 (0) | 2023.08.23 |
|---|---|
| [Vue.js] - 뷰 라우터(Vue Router) 설치 및 사용 방법 (0) | 2023.08.23 |
| [Vue.js] - Vue.js 다운로드 및 Vue CLI 설치 후 Vue 프로젝트 생성하는 방법 (0) | 2023.08.20 |
| [Vue.js] - Vue 프로젝트 생성 시 PowerShell에러PSSecurityException 해결 방법 (0) | 2023.08.20 |
| [Vue.js] - Vue.js란 ? Vue2와 Vue3의 차이 및 vue와 react의 차이 (0) | 2023.08.15 |




댓글