728x90
반응형
#<jsp:include> 액션태그 사용법
#액션태그 <jsp:include>
-이미 있는 JSP 페이지를 현재 JSP 페이지에 포함하는 태그이다.
-화면의 유지보수 및 재사용성을 높일 수 있다.
-다른 JSP의 실행 결과나 코드를 포함할 때 사용한다.
-이 기능을 사용하면 중복된 코드 없이 여러 JSP코드에 공통된 구성 요소를 만들 수 있다.
-2개의 다른 JSP페이지의 논리적 결합
#<jsp:include>액션 태그 사용법
<jsp:include page="포함할페이지" flush="true />
#<jsp:include>액션 태그의 속성
page
: 포함할 JSP 페이지의 경로를 지정한다.
flush
: 지정한 JSP페이지를 실행하기 전에 출력 버퍼를 플러시 할지 여부
: 기본값은 false
: 플러시(true) : 응답 상태 코드와 HTTP 응답 헤더가 웹 브라우저에 함께 전송된다.
#액션 태그의 동작 방식

예제1)
1. main.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
main.jsp에서 생성한 내용.
<jsp:include page="sub.jsp" flush="false" />
include 이후의 내용.
</body>
</html>
2. sub.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<p>
sub.jsp에서 생성한 내용.
</p>
</body>
</html>
-결과 화면

예제2) 중복 영역 처리
1. template.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>template.jsp</title>
</head>
<%
// contents값을 들고 옴
String contents = request.getParameter("contents");
// contents 없을 경우
String contentsPage = "contentsA";
// contents 있을 경우
if(contents != null){
contentsPage = contents;
}
contentsPage += ".jsp";
%>
<body>
<table border="1" width="80%">
<tr>
<td colspan="2">
<!-- logo.jsp -->
<jsp:include page="logo.jsp" />
</td>
</tr>
<tr>
<td width="30%">
<!-- menu.jsp -->
<jsp:include page="menu.jsp" />
</td>
<td>
<!-- contents.jsp -->
<jsp:include page="<%= contentsPage %>" />
</td>
</tr>
</table>
</body>
</html>
2. logo.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<h1>logo</h1>
3. menu.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
Menu
<ul>
<li><a href="template.jsp?contents=contentsA">page A</a></li>
<li><a href="template.jsp?contents=contentsB">page B</a></li>
</ul>
4. contentsA.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<h2>contents A</h2>
5. contentsB.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<h2>contents B</h2>
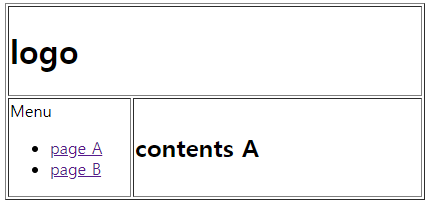
-결과화면

728x90
반응형
'IT > JSP' 카테고리의 다른 글
| [JSP] - 24. include 디렉티브 사용법 (0) | 2020.07.25 |
|---|---|
| [JSP] - 23. <jsp:param> 액션 태그 사용법 (0) | 2020.07.25 |
| [JSP] - 21. 에러 처리(pageContext, 응답코드, 타입) 하는 방법 (0) | 2020.07.24 |
| [JSP] - 20. 기본 객체의 속성(Attribute) - pageContext, request, session, application (0) | 2020.07.23 |
| [JSP] - 19. 기본 객체와 영역(scope) - 2 (0) | 2020.07.23 |




댓글