[Visual Studio Code] - VSCode에서 생성한 프로젝트(폴더) 깃 원격 저장소에 연동하는 방법
VSCode에서 처음 생성 한 프로젝트 및 폴더를 깃 원격저장소 생성 후 연동시키는 방법을 알아보겠습니다.
VSCode Git 연동 사전작업
1. 깃/깃 허브 계정이 없는 경우 신규 계정을 생성해 줍니다.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
2. 깃 다운로드 및 설치합니다.
PC에 Git이 설치되어있지 않는 경우 Git을 설치해 줍니다.
[Git/GitHub] - 깃 다운로드 및 설치 방법
Git이란? Git은 분산 버전 관리 시스템입니다. 여러 사람이 동시에 같은 코드에 작업하더라도 각자의 작업을 분리하여 관리할 수 있습니다. 또한, 이전 버전으로 되돌리거나, 각 버전의 차이를 확
pingfanzhilu.tistory.com
3. VSCode 다운로드 및 설치합니다.
PC에 비주얼스튜디오코드가 설치되어 있지 않은 경우 설치해 줍니다.
[Visual Studio Code] - 비주얼 스튜디오 코드(Visual Studio Code) 다운로드 및 설치 방법
#비주얼 스튜디오 코드(Visual Studio Code) 란? Visual Studio Code는 vscode라고도 하며 Microsoft에서 개발한 무료 및 오픈 소스 텍스트 편집기입니다. 개발자들이 주로 소프트웨어 개발에 사용하는 도구로,
pingfanzhilu.tistory.com
4. 깃 원격 저장소를 생성합니다.
VSCode와 Git 연동 시 사용할 레파지토리가 존재하지 않는다면 레파지토리를 생성해줘야 합니다.
[Git/GitHub] - 깃(깃허브) 원격저장소(Remote Repository) 생성하는 방법
#깃(깃허브) 원격저장소(Remote Repository) 생성하는 방법 -깃허브에 새로운 레파지토리를 생성해 보도록 하겠습니다. #깃허브 레파지토리 생성하는 방법 1. 깃허브에 로그인 후 우측 상단의 프로필
pingfanzhilu.tistory.com
VSCode Git 연동하는 방법
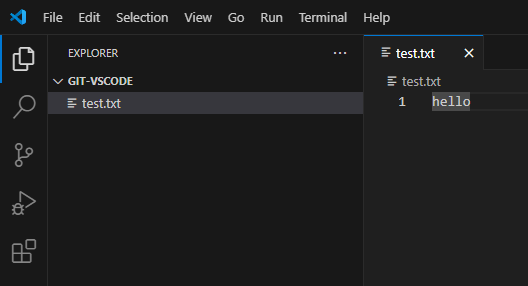
1. 깃을 연동할 VSCode에서 생성한 프로젝트나 폴더를 준비합니다.

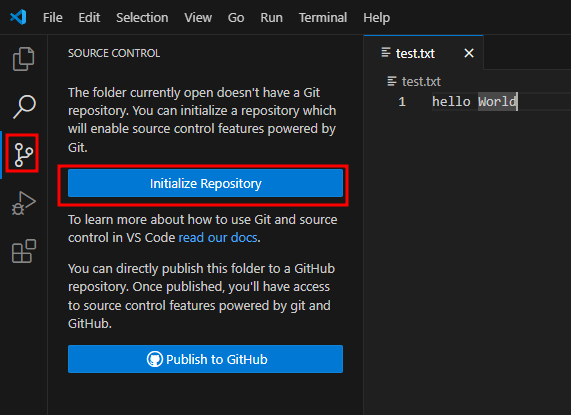
2. VSCode 좌측의 Source Control 메뉴를 클릭하고 Initialize Repository 버튼을 클릭합니다.
(현재 프로젝트 및 폴더를 깃 로컬저장소로 설정)

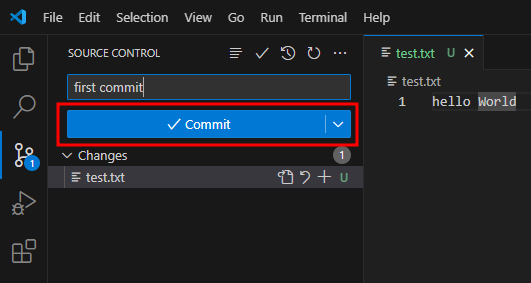
3. 커밋 메시지를 간단히 작성 후 Commit 버튼을 클릭합니다.

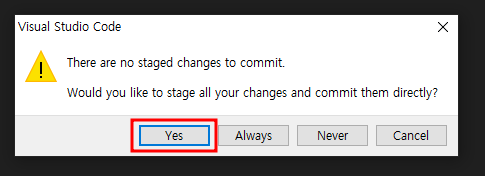
4. 수정사항을 깃 스테이지에 올리지(add) 않고 커밋을 하려고 해서 뜨는 팝업창인데 Yes 버튼을 클릭합니다.

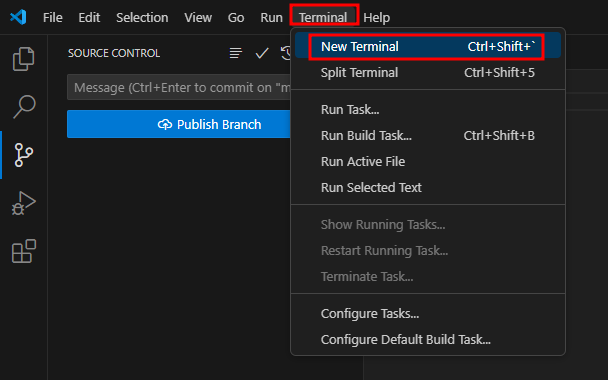
5. VSCode 상단 메뉴에서 Terminal 메뉴 클릭 후 New Terminal을 선택합니다.

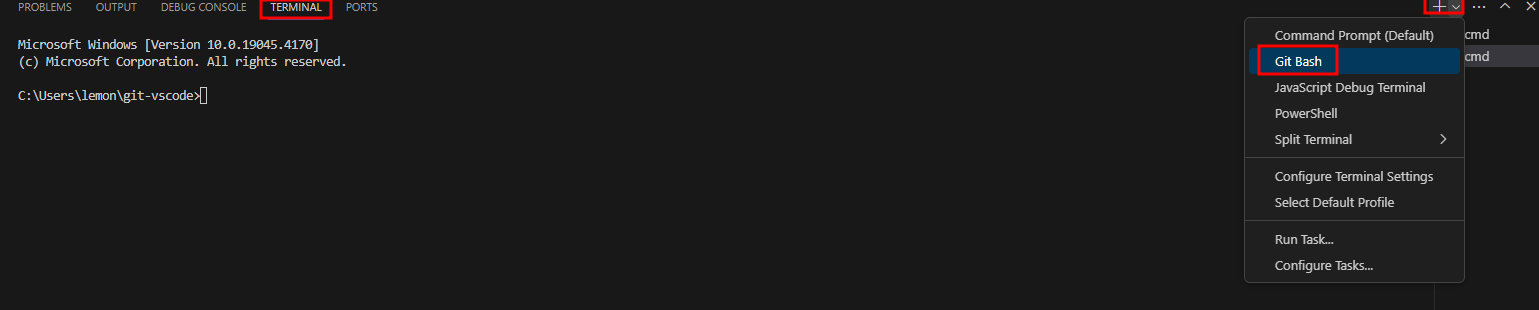
6. 하단 메뉴에서 (+) 버튼을 클릭해서 Git Bash를 선택합니다.

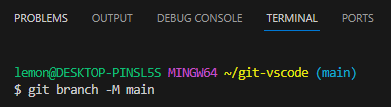
7. 깃 저장소 브랜치 명을 master -> main으로 변경합니다.
Git Bash에서 git branch -M main 명령어를 입력합니다.
git branch -M main 명령어는 Git에서 기본 브랜치 이름을 변경하는 데 사용됩니다. 보통 Git 저장소를 초기화하면 기본 브랜치 이름은 master로 설정되어 있습니다. 하지만 최근에는 main이나 다른 이름을 선호하는 경우가 많아져서 이를 변경할 필요가 있습니다.
git branch -M main
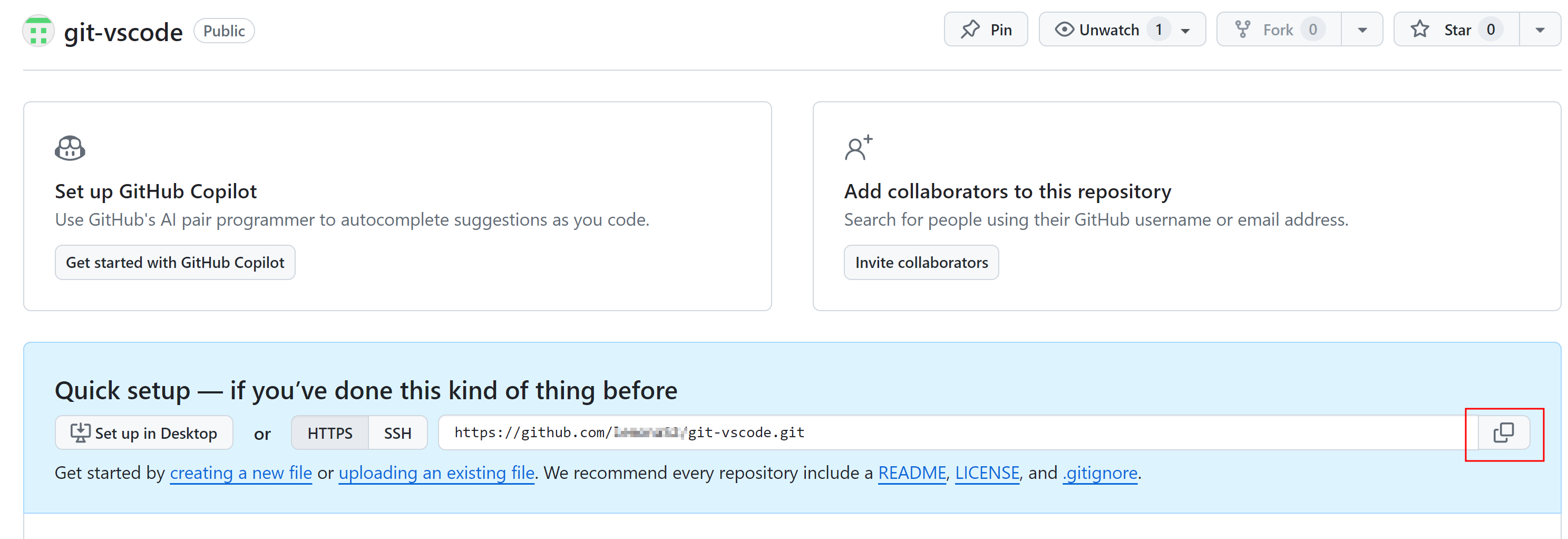
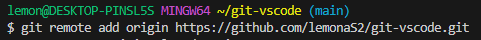
8. VSCode에서 생성한 프로젝트나 폴더를 연동할 깃에서 새로 생성한 깃 레파지토리 URL을 복사합니다.

9. 복사한 깃 레파지토리 URL을 아래의 명령어와 함께 입력합니다.
git remote add origin <remote-url> 명령어는 Git 저장소에 원격 저장소(remote repository)를 추가하는 데 사용됩니다.
여기서 <remote-url>은 원격 저장소의 URL입니다.
git remote add origin URL(깃 저장소)
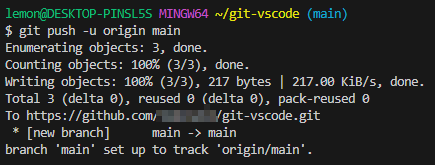
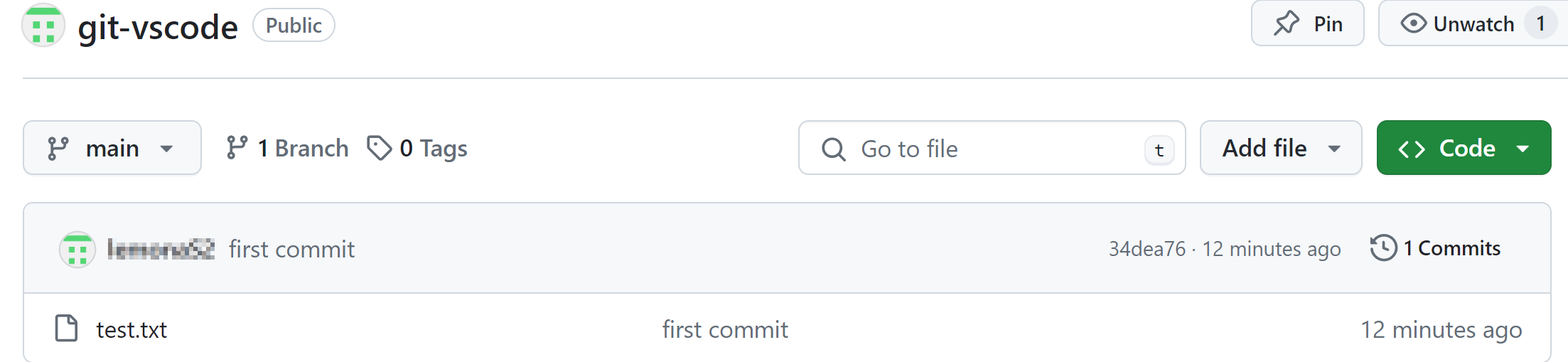
10. 정상적으로 push가 되어서 깃 원격 레파지토리에 VSCode에서 새로 생성한 파일이 표시되는 것을 확인하실 수 있습니다.
git push -u origin main
깃 허브 페이지에서도 확인이 가능합니다.

깃 레파지토리 생성 명령어
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/lemonaS2/vue-vscode.git
git push -u origin main
깃 레파지토리 연동 해제 명령어
기존에 연동되어 있던 깃 레파지토리를 해제하는 명령어입니다.
git remote remove origin
깃 초기설정 사용자이름/이메일 설정 명령어
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
깃 명령어 사용 중 fatal: unable to access 에러 발생 시 해결 방법
[Git/GitHub] - 깃 fatal: unable to access 'URL': Could not resolve host: github.com 에러 해결 방법
깃 사용 시 종종 아래와 같은 에러가 발생하는데 해결하는 방법을 알아보겠습니다. 에러코드 fatal: unable to access 'URL': Could not resolve host: github.com 에러원인 이 오류는 Git이 GitHub의 호스트를 찾을
pingfanzhilu.tistory.com