#vue데이터바인딩이란?
Vue에서 데이터 바인딩은 데이터와 화면 요소를 동기화하는 기능을 말합니다. 데이터 바인딩을 사용하면 Vue 인스턴스의 데이터와 HTML 템플릿 사이에서 양방향 또는 단방향으로 데이터를 전달할 수 있습니다.
Vue에서는 데이터 바인딩을 위해 다양한 디렉티브를 제공합니다. 가장 일반적인 데이터 바인딩 방법은 `` 중괄호를 사용하여 데이터를 출력하는 것입니다. 이를 "콧수염 문법" 또는 "Mustache 문법"이라고도 합니다.
#vue3 v-bind 디렉티브란?
Vue 3에서 `v-bind` 디렉티브는 HTML 요소의 속성에 동적으로 데이터를 바인딩하기 위해 사용됩니다. `v-bind` 디렉티브를 사용하면 Vue의 데이터를 HTML 속성에 연결하여 데이터가 변경될 때 해당 속성이 자동으로 업데이트됩니다.
`v-bind` 디렉티브는 콜론(`:`)을 사용하여 표시하며, 바인딩할 속성과 데이터를 지정합니다. 예를 들어, `<img>` 요소의 `src` 속성에 데이터를 바인딩하고 싶다면 다음과 같이 코드를 작성할 수 있습니다:
```html
<template>
<div>
<img :src="imageUrl" alt="Vue logo">
</div>
</template>
<script>
export default {
data() {
return {
imageUrl: 'path/to/image.jpg' // 이미지 URL 데이터 초기화
};
}
};
</script>
```
#vue3 my-attribute 디렉티브란?
`my-attribute`는 Vue 3에서 사용자 정의 속성을 바인딩하기 위한 예시입니다. Vue 3에서는 컴포넌트나 HTML 요소에 사용자 정의 속성을 추가하는 데 사용할 수 있는 디렉티브를 제공하지 않습니다. 그러나 `:` 또는 `v-bind` 디렉티브를 사용하여 일반적인 HTML 속성에 동적으로 데이터를 바인딩할 수 있습니다.
#vue3에서 타입 지정 시 v-bind를 사용해야 하는 이유
Vue 3에서 TypeScript와 같은 정적 타입 지정 시스템을 사용하면 코드의 가독성과 유지 보수성을 향상시킬 수 있습니다. `v-bind` 디렉티브를 사용하여 타입을 지정하는 이유는 다음과 같습니다:
1. 타입 안정성: `v-bind`를 사용하여 속성을 바인딩하면 Vue는 해당 속성의 타입을 추론할 수 있습니다. 따라서 컴파일 시간에 타입 오류를 확인할 수 있어 프로그램의 안정성을 높일 수 있습니다.
2. 코드 가이드: `v-bind`를 사용하여 속성을 바인딩하면 Vue 컴포넌트의 템플릿 코드에서 데이터 바인딩 부분을 명확하게 식별할 수 있습니다. 이는 코드 리뷰 및 협업 과정에서 도움이 됩니다.
3. 문서화: `v-bind`를 사용하면 템플릿에서 데이터 바인딩이 발생하는 지점을 명시적으로 나타낼 수 있습니다. 이는 코드 문서화 및 유지 보수에 도움이 됩니다.
4. IDE 지원: `v-bind`를 사용하면 대부분의 IDE에서 코드 완성, 자동 완성, 타입 힌트 등의 지원을 받을 수 있습니다. 이는 개발자의 생산성을 향상시키는 데 도움이 됩니다.
따라서 Vue 3에서 타입 지정을 위해 `v-bind`를 사용하면 코드의 안정성과 가독성을 향상시킬 수 있으며, 개발 프로세스를 더 원활하게 만들어줍니다.
#Vue데이터 바인딩 코드
<template>
<div>
<p v-bind:my-attribute="myString"></p>
<p :my-attribute="myString"></p>
<p :my-attribute="myNumber"></p>
<p :my-attribute="myBoolean"></p>
<p :my-attribute="myArray"></p>
<p :my-attribute="myObject.name"></p>
</div>
</template>
<script>
export default {
data() {
return {
myString: 'hi', // 문자 값으로 초기화
myNumber: 99, // 숫자 값으로 초기화
myBoolean: true, // Boolean 값으로 초기화
myArray: [123,456,789], // 배열로 초기화
myObject: {id:'hero', name:'영웅'} // 객체로 초기화
};
}
}
</script>
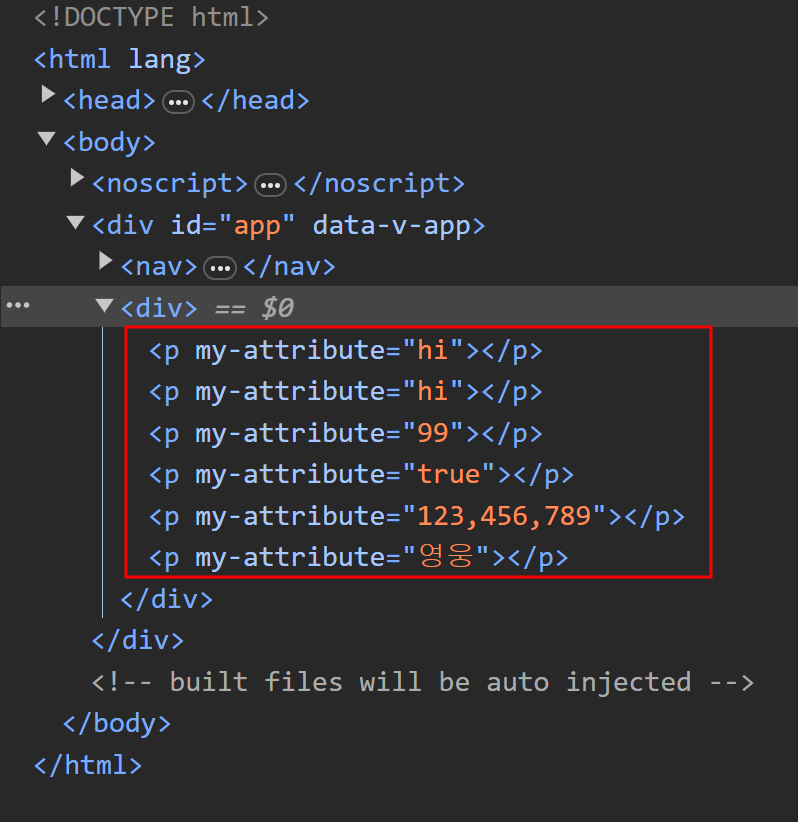
#Vue데이터 바인딩 테스트

'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] - Vue 자바스크립트 화살표 함수(Arrow Function) 사용 방법 (1) | 2023.10.12 |
|---|---|
| [Vue.js] - Vue Props 속성을 사용해서 데이터 전달 하는 방법 (0) | 2023.09.10 |
| [Vue.js] - Vue 컴포넌트 불러오는 방법 (import) (0) | 2023.09.10 |
| [Vue.js] - Vue axios 사용법(get, post..) 및 리스트(list) 데이터 렌더링 하는 방법 (0) | 2023.09.04 |
| [Vue.js] - Vue axios 다운로드 방법 (0) | 2023.09.03 |




댓글