#Vue axios란?
Vue Axios는 Vue.js 프레임워크에서 HTTP 클라이언트 라이브러리인 Axios를 사용하는 방법을 제공합니다.
Axios는 브라우저와 Node.js를 모두 지원하며, 비동기 HTTP 요청을 쉽게 만들고 처리할 수 있도록 도와줍니다.
Vue Axios를 사용하면 Vue.js 애플리케이션에서 API와의 통신이 간편해집니다.
Axios는 Promises를 사용하여 요청을 처리하므로 비동기적인 작업을 쉽게 관리할 수 있습니다.
또한, Axios는 HTTP 요청과 응답을 인터셉트하고 다양한 인터셉터(interceptor) 기능을 제공하여 요청 전에 수정하거나 응답을 처리할 수 있습니다.
Vue Axios를 사용하려면 먼저 Axios를 프로젝트에 설치해야 합니다.
설치 후에는 Vue 인스턴스 내에서 Axios를 import 하여 사용할 수 있습니다.
이를 통해 API 요청을 수행하고 응답을 처리할 수 있습니다.
#Vue axios 설치 방법
Vue.js에서 Axios를 설치하는 방법은 다음과 같습니다:
1. npm을 사용하는 경우, 터미널 또는 명령 프롬프트에서 다음 명령을 실행합니다:
명령어: npm install axios
2. yarn을 사용하는 경우, 터미널 또는 명령 프롬프트에서 다음 명령을 실행합니다:
명령어: yarn add axios
3. CDN을 사용하는 경우, HTML 파일의 `<script>` 태그 안에 아래의 코드를 추가합니다:
```html
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
```
axios가 설치되면, Vue.js 프로젝트에서 axios를 사용할 수 있습니다.
예를 들어, `import` 문을 사용하여 axios를 가져오고 API 요청을 수행할 수 있습니다
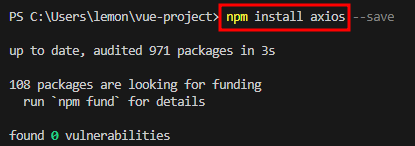
#axios를 설치 하려면 터미널에서 npm install axios --save 명령어를 입력합니다.

#packages are looking for funding 관련
https://pingfanzhilu.tistory.com/entry/Vusjs-Vue-npm-install-axios-%EC%84%A4%EC%B9%98-%EC%8B%9C-108-packages-are-looking-for-funding-run-npm-fund-for-details-%EC%97%90%EB%9F%AC-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95
[Vus.js] - Vue npm install axios 설치 시 108 packages are looking for funding run `npm fund` for details 에러 해결 방법
#Vue npm으로 설치 시 108 packages are looking for funding run `npm fund` for details 에러 해결 방법 #npm으로 axios 설치 시 packages are looking for funding 에러 발생 -npm install axios #에러 발생 이유 Vue NPM이 "108 packages are
pingfanzhilu.tistory.com




댓글