728x90
반응형
#Vue 라디오 버튼(radio) 데이터 바인딩 하는 방법
-Vue에서 라디오 버튼을 `v-model` 디렉티브로 바인딩하는 방법은 체크박스와 유사합니다.
`v-model` 디렉티브를 사용하여 라디오 버튼의 선택된 값을 Vue 데이터 모델과 양방향으로 바인딩할 수 있습니다.
-Vue.js 코드
<template>
<div>
<label><input type="radio" v-bind:value="radioValue1" v-model="picked">사과</label>
<label><input type="radio" v-bind:value="radioValue2" v-model="picked">바나나</label>
<label><input type="radio" v-bind:value="radioValue3" v-model="picked">수박</label>
<br>
<span>선택한 과일: {{ picked }}</span>
</div>
</template>
<script>
export default {
data() {
return {
picked: '',
radioValue1: '사과',
radioValue2: '바나나',
radioValue3: '수박'
};
}
}
</script>
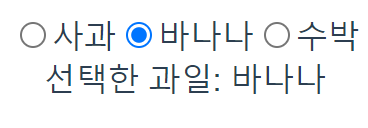
-Vue 라디오 버튼(radio) 데이터 바인딩 테스트

728x90
반응형
'IT > Vue.js' 카테고리의 다른 글
| [Vue.js] - Vue 클래스(class) 데이터 바인딩 하는 방법 (0) | 2023.08.27 |
|---|---|
| [Vue.js] - Vue 속성(Attribute) 데이터 바인딩 하는 방법 (0) | 2023.08.26 |
| [Vue.js] - Vue 체크박스(checkbox) 데이터 바인딩 하는 방법 (0) | 2023.08.26 |
| [Vue.js] - Vue Select Box 데이터 바인딩 하는 방법 (0) | 2023.08.26 |
| [Vue.js] - Vue Textarea 데이터 바인딩 하는 방법 (0) | 2023.08.26 |




댓글