#실무에서 쓰는 제이쿼리
#아이디값
$("#defaultBtId0").css("border", "8px solid #ff0000");
#태그 자식
$("div div.col-md-12").css("border", "8px solid #ff0000");
$("div>div.col-md-12").css("border", "8px solid #ff0000");
#특정 클래스
$("[class*=btn-fill]").css("border","8px solid #ff0000");
>>*= 의 의미는 클래스가 btn-fill인 것이 왼쪽 가운데 오른쪽 하나있던 같이 있던 전부 다 찾아라 라는 의미이다.
#특정 인덱스(0부터 시작)
var $jList = $("#contentId>button");
var jList2 = $jList.eq(2);
jList2.css("border","8px solid #ff0000");
#태그 선택
const h1Elem1 = document.querySelector('h1'); // JavaScript로 태그 선택
const h1Elem2 = $('h1'); // jQuery로 태그 선택
h1Elem1 === h1Elem2
#attr() - 태그 속성의 값을 가져오고 변경하기
$('selector').attr('태그의 속성 key명', '세팅할 value')
#attr()를 이용해서 값 가져오기
$('div1').attr('style')
#attr()를 이용해서 값 변경하기
$('div1').attr('style', 'color : red')
#html(), text() - 태그 내부의 텍스트 값을 가져오고 변경하기
.html() : 해당 태그 내부의 html 태그가 반영된 텍스트 값이며
html 영역의 html 값을 알기 위한 함수이다. 화면에 html이 적용된다.
.text() : 해당 태그 내부의 텍스트 값이며 html 코드 자체를 화면에 출력한다.
#val() - 입력 태그의 값을 가져오고 변경하기
jQuery의 .val()는 JavaScript의 .value와 역할이 비슷하다.
주로 select와 input의 값을 얻기 위해 사용된다.
#val() 사용방법
$('selector').val('변경할 값');
#val()를 이용해서 값 가져오기
let txt1 = document.getElementById('txt1').value; // JavaScript로 값 가져오기
let txt2 = $('#txt1').val(); // jQuery로 값 가져오기
#val()를 이용해서 값 변경하기
txt1.value = 'text2'; // JavaScript로 값 변경하기 $('#txt1').val('text2'); // jQuery로 값을 가져옴과 동시에 변경하기
#html(), text(), val()의 차이
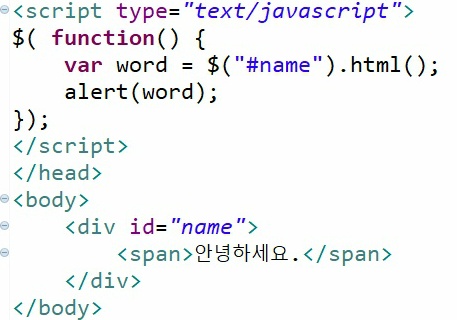
- $(셀렉터).html()
셀렉터 하위에 있는 자식 태그들을
태그나 문자열 따질 것 없이 전부 가져온다.

결과 : <span>안녕하세요.</span>
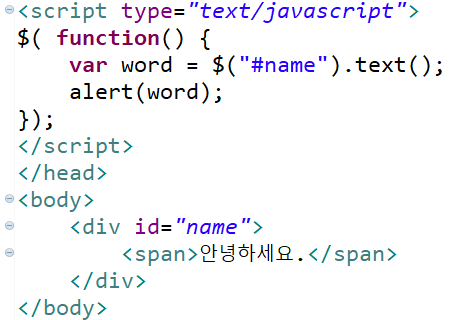
- $(셀렉터).text()
셀렉터 하위에 있는 자식 태그들의 문자열만 출력

결과 : 안녕하세요.
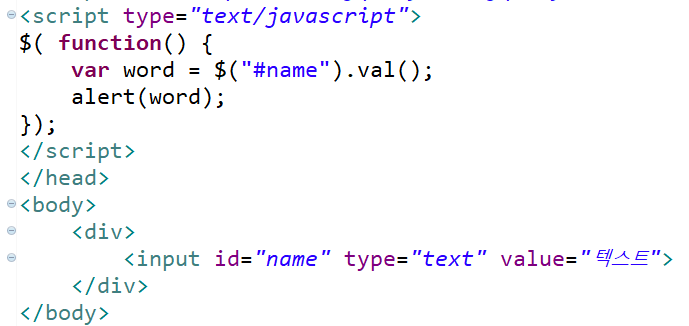
- $(셀렉터).val()
input태그에 정의된 value속성의 값을 확인하고자할때 사용

결과 : 텍스트
'IT > Jquery' 카테고리의 다른 글
| [Jquery] - html form태그 전송시 disabled 데이터 value 값 넘기는 방법 (0) | 2022.01.22 |
|---|---|
| [Jquery] - 제이쿼리 html checkbox value값 (ex.Y/N 값) 넘기는 방법 (0) | 2022.01.11 |
| [Jquery] - 제이쿼리 Datepicker 달력 플러그인 사용법 (0) | 2021.12.30 |
| [Jquery] - swiper/swiper.js 슬라이드 플러그인 사용법 (0) | 2021.12.28 |
| [Jquery] - eq() 메서드 사용법 (0) | 2021.08.03 |
댓글