728x90
반응형
#HTML 태그 <table> 사용법
<table> 태그
테이블을 만들 때 사용한다.
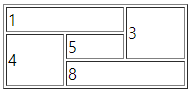
예제 1)

<tr>~</tr> : 줄(행)
<th>~</th> : 열의 제목
<td>~</td> : 열의 내용
rowspan : 행 병합
colspan : 열 병합
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table border ="1" width="20%">
<tr>
<td colspan="2">1</td>
<td rowspan="2">3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>5</td>
</tr>
<tr>
<td colspan="2">8</td>
</tr>
</table>
</body>
</html>
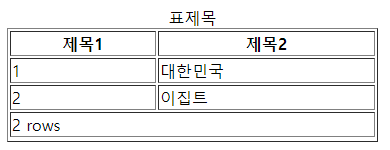
예제 2)

<caption> : 테이블의 제목
<thead>, <tfoot>, <tbody> : 영역 분할을 목적으로 사용
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table border ="1" width="40%">
<caption>표제목</caption>
<thead>
<tr>
<th>제목1</th>
<th>제목2</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="2"> 2 rows </td>
<tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>대한민국</td>
</tr>
<tr>
<td>2</td>
<td>이집트</td>
</tr>
</tbody>
</table>
</body>
</html>
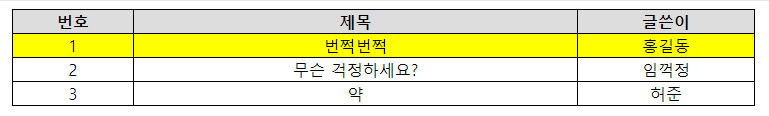
예제 3)

CSS선택자
태그명 : 태그명에 포함된 태그들을 선택할 때 사용한다. CSS선택자-(태그명)
id="" : 특정한 하나를 선택할 때 사용한다. CSS선택자-(#)
class="" : 그룹핑, 복수개를 선택할 때 사용한다. CSS선택자-점(.)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
table {
margin: 0 auto;
width: 80%;
border-collapse: collapse;
}
td {
border: 1px solid black;
text-align: center;
}
#headerRow {
background-color: #DDDDDD;
font-weight: bold;
}
.listData:hover {
background-color: yellow;
cursor: pointer;
}
</style>
<script>
function clickList() {
alert("hello");
}
</script>
</head>
<body>
<table>
<tr id="headerRow">
<td>번호</td>
<td>제목</td>
<td>글쓴이</td>
</tr>
<tr class="listData" onclick="clickList()">
<td>1</td>
<td>번쩍번쩍</td>
<td>홍길동</td>
</tr>
<tr class="listData" onclick="clickList()">
<td>2</td>
<td>무슨 걱정하세요?</td>
<td>임꺽정</td>
</tr>
<tr class="listData" onclick="clickList()">
<td>3</td>
<td>약</td>
<td>허준</td>
</tr>
</table>
</body>
</html>
728x90
반응형
'IT > HTML & CSS' 카테고리의 다른 글
| [HTML] - img 태그 오류 대체 이미지 노출 속성 onerror 문법 및 사용법 (0) | 2022.02.09 |
|---|---|
| [HTML] - 데이터(data) 속성 사용법 (0) | 2021.08.03 |
| [HTML 기초] - 4. HTML 태그 <form>, <input> 사용법 (0) | 2020.07.17 |
| [HTML 기초] - 2. HTML 자주 사용하는 태그 (0) | 2020.07.16 |
| [HTML 기초] - 1. HTML 기초 (0) | 2020.07.16 |

댓글