728x90
반응형
프론트엔드 개발은 급격히 변화하는 분야입니다. 매년 새로운 라이브러리와 프레임워크들이 등장하며, 개발자들은 최신 트렌드를 따라가기 위해 항상 노력하고 있습니다. 2025년 현재, 어떤 라이브러리와 프레임워크가 주목받고 있는지, 그리고 그들이 왜 인기를 끄는지에 대해 알아보겠습니다. 이번 글에서는 NPM Trends 사이트에서 제공하는 데이터를 바탕으로 프론트엔드 기술의 최신 트렌드를 소개하고, 각 기술들의 인기도와 미래 전망을 분석해 보겠습니다.
프론트엔드 기술의 트렌드: 최신 라이브러리와 프레임워크 비교
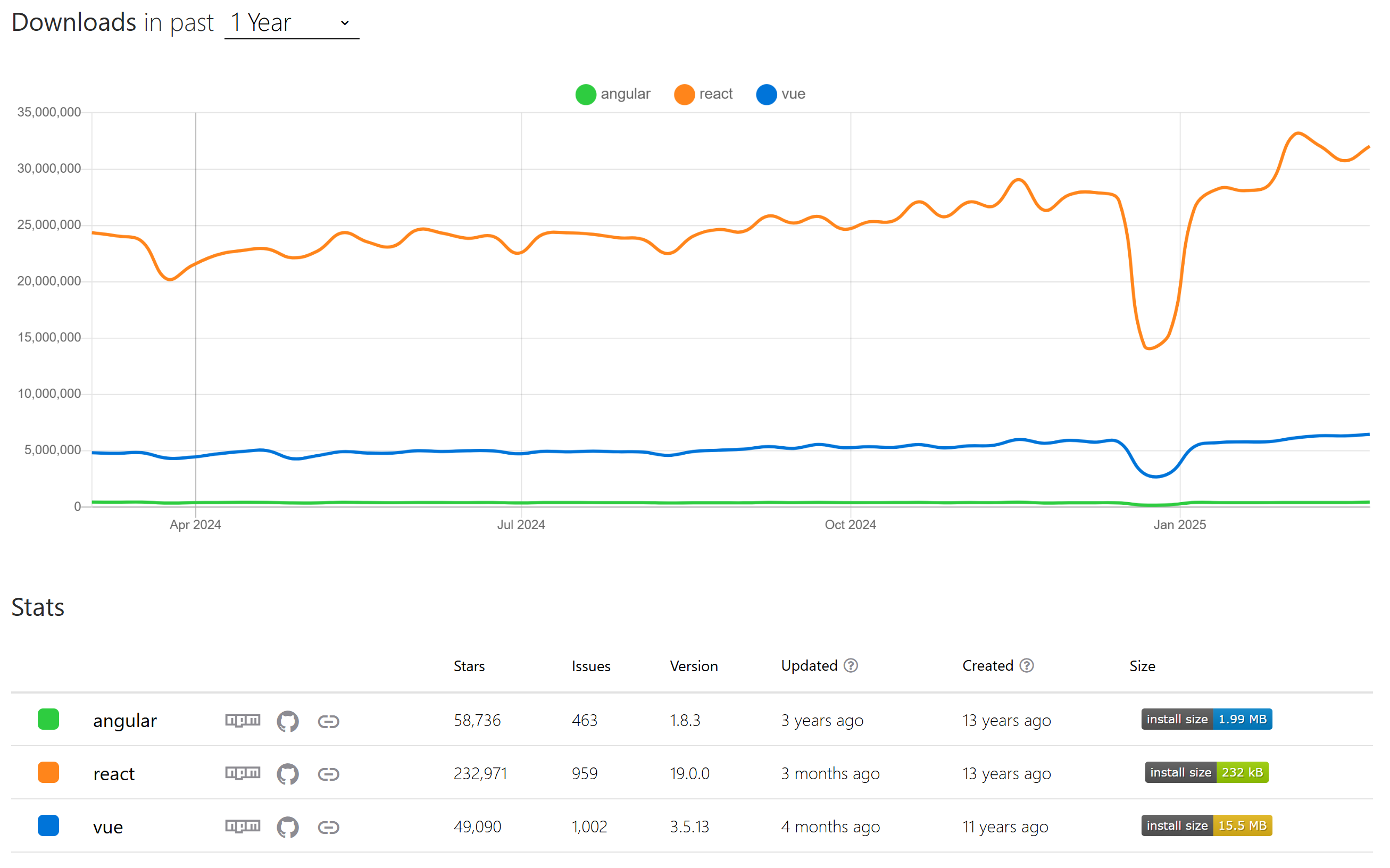
1. React vs Vue vs Angular

React (리액트)
- 리액트는 여전히 프론트엔드 분야에서 가장 인기 있는 라이브러리입니다. Facebook에서 개발한 리액트는 컴포넌트 기반의 UI 개발을 통해 재사용성과 유지 보수성을 극대화할 수 있습니다.
- 최근에는 React 18이 출시되면서 Concurrent Mode와 Suspense 같은 기능들이 추가되어 사용자 경험을 크게 향상했습니다. 이러한 기능들은 성능 최적화와 비동기 데이터 처리에서 큰 장점을 제공합니다.
- 스타트업부터 대기업까지 폭넓게 사용되며, 커뮤니티와 라이브러리 지원이 매우 활발한 상태입니다.
Vue.js (뷰.js)
- Vue.js는 러닝 커브가 낮고, 빠르게 학습할 수 있는 특성 덕분에 많은 초보 개발자들이 선호하는 프레임워크입니다. Vue는 간단한 문법과 직관적인 API로 인해 빠르게 채택되고 있으며, Vue 3에서는 Composition API와 더 빠른 성능을 제공해 많은 주목을 받았습니다.
- Vue.js는 특히 중소기업에서 많이 사용되고 있으며, React와 Angular보다 더 적은 리소스로도 강력한 애플리케이션을 구축할 수 있습니다.
Angular (앵귤러)
- Angular는 구글에서 개발한 전통적인 프레임워크로, 큰 규모의 애플리케이션에 적합합니다. 데이터 바인딩, 양방향 통신 등의 기능을 기본으로 제공하며, 의존성 주입(DI)과 같은 고급 기능을 제공합니다.
- Angular는 커스터마이징이 다소 어려운 편이지만, 강력한 타입 시스템과 모듈화로 대규모 프로젝트에서 안정성을 보장합니다.
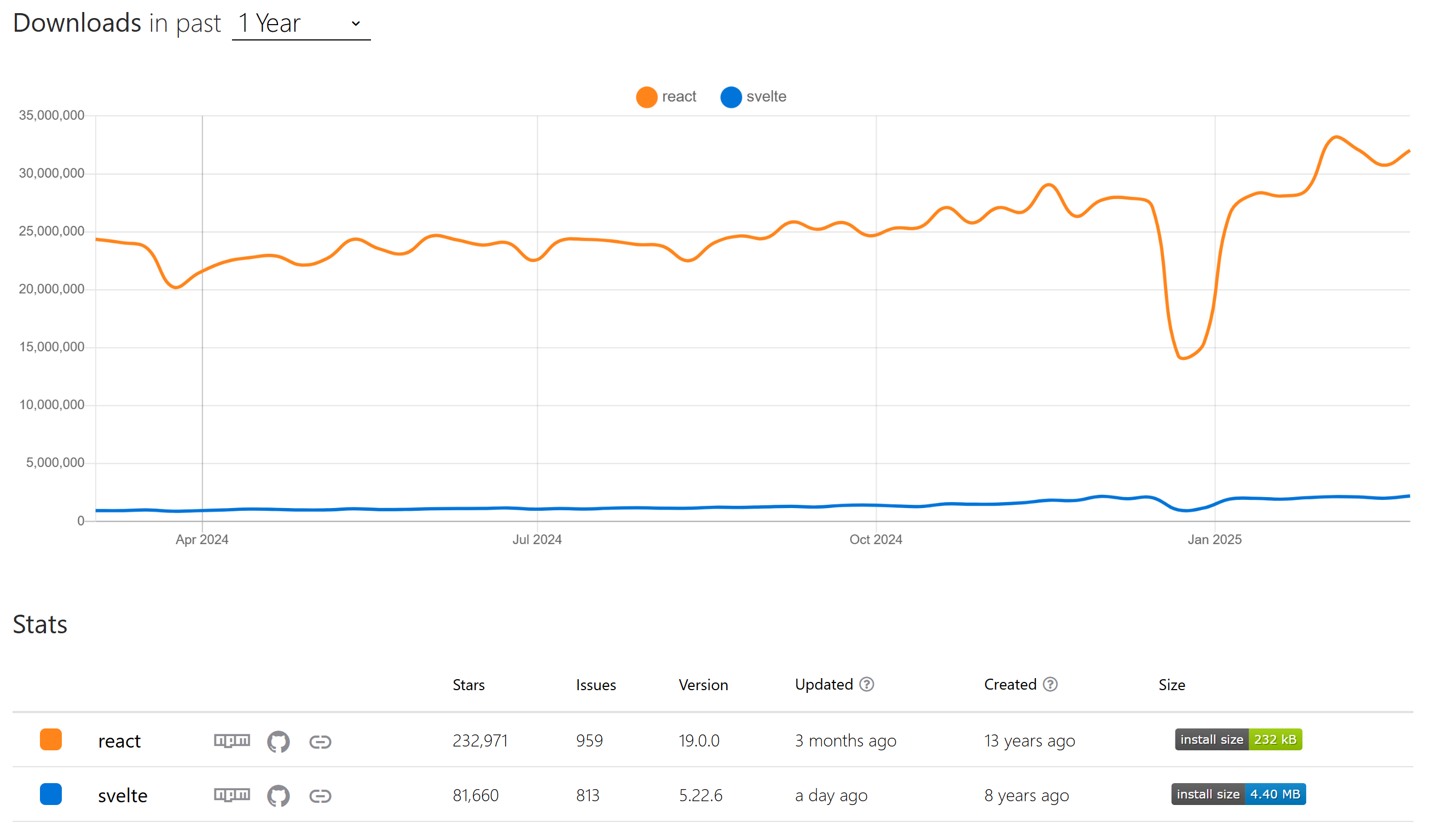
2. Svelte vs React: 차이점과 장단점

Svelte
- Svelte는 컴파일러 기반의 프레임워크로, 기존의 React와 Vue와는 다른 접근 방식입니다. Svelte는 애플리케이션을 컴파일하여 순수한 JavaScript 코드로 변환하고, 이를 통해 가상 DOM을 사용하지 않기 때문에 매우 빠른 성능을 자랑합니다.
- 장점: 가벼운 번들 크기, 빠른 렌더링 속도, 간단한 문법 등이 특징입니다. 특히 SEO 최적화에 유리하며, SSR(Server-Side Rendering)을 쉽게 구현할 수 있습니다.
- 단점: 상대적으로 커뮤니티와 에코시스템이 작은 편이며, 라이브러리나 툴의 지원이 부족할 수 있습니다.
React
- React는 가상 DOM을 통해 UI 변경을 효율적으로 처리하는 라이브러리입니다. Reconciliation 알고리즘을 통해 성능 최적화가 가능하며, 개발자가 컴포넌트 기반으로 UI를 쉽게 관리할 수 있게 해 줍니다.
- 장점: 대규모 애플리케이션에서 높은 성능과 유연성을 제공합니다. 커뮤니티가 활발하고, 생태계가 잘 구축되어 있어 많은 라이브러리와 툴을 활용할 수 있습니다.
- 단점: React의 경우, 번들 크기와 초기 로딩 속도가 Svelte보다 무겁다는 단점이 있습니다.
3. Next.js vs Nuxt.js: 서버 사이드 렌더링(SSR) 프레임워크 비교

Next.js
- Next.js는 React를 기반으로 한 서버 사이드 렌더링(SSR) 프레임워크로, 정적 페이지 생성(SSG), 서버 사이드 렌더링(SSR), API 라우팅 등을 모든 것을 처리할 수 있는 강력한 프레임워크입니다.
- 장점: SEO 최적화, 빠른 페이지 로딩, 자동 코드 분할 등의 기능을 제공하며, 배포가 매우 간편합니다.
Nuxt.js
- Nuxt.js는 Vue.js 기반의 SSR 프레임워크로, Next.js와 유사한 기능을 제공합니다. Nuxt는 Vue의 장점을 살리면서도 서버 사이드 렌더링을 손쉽게 구현할 수 있도록 돕습니다.
- 장점: 자동 코드 분할, 라우팅 시스템, 정적 사이트 생성(SSG) 기능을 제공하며, Vue.js의 생태계와 함께 작업할 수 있습니다.
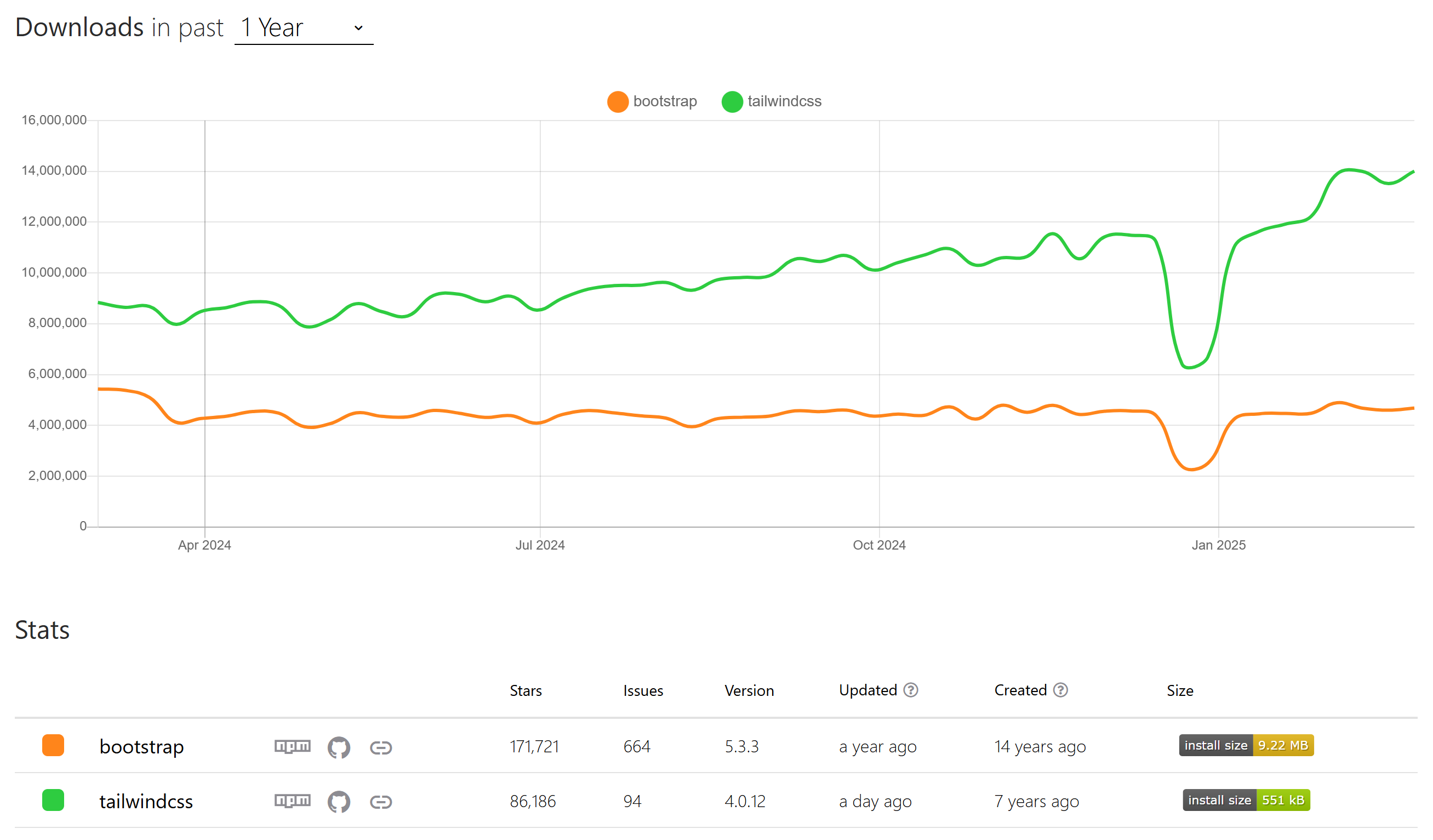
4. Tailwind CSS vs Bootstrap: 스타일링 라이브러리

Tailwind CSS
- Tailwind CSS는 유틸리티 기반의 CSS 프레임워크로, 매우 유연하고 커스터마이징이 용이한 것이 특징입니다. 클래스 기반으로 스타일을 작성하여, 각 요소의 스타일을 직접 지정할 수 있어 높은 디자인 자유도를 제공합니다.
- 장점: 빠른 프로토타이핑과 스타일 일관성을 유지하는 데 유리합니다.
Bootstrap
- Bootstrap은 컴포넌트 기반의 CSS 프레임워크로, 기본적으로 제공되는 다양한 UI 컴포넌트들을 통해 빠르게 웹사이트를 구축할 수 있습니다.
- 장점: 응답형 디자인과 미리 정의된 컴포넌트들이 많아, 빠른 시간 내에 기본적인 UI를 구축할 수 있습니다.
2025년 프론트엔드 트렌드 전망
프론트엔드 기술은 계속해서 진화하고 있습니다. React와 Vue.js는 여전히 가장 인기 있는 선택이지만, Svelte와 Next.js, Nuxt.js와 같은 기술들이 강력한 경쟁자로 떠오르고 있습니다. TypeScript의 채택 비율이 급증하고 있으며, 앞으로도 타입 안정성을 제공하는 언어가 더욱 각광받을 것입니다.
미래 전망
- 컴파일러 기반의 프레임워크가 더욱 중요해질 것입니다. Svelte는 컴파일러 기반으로 성능을 최적화하므로 앞으로 많은 기업들이 이 기술을 도입할 가능성이 큽니다.
- 서버 사이드 렌더링(SSR)의 수요는 계속해서 증가할 것입니다. SEO 최적화와 빠른 페이지 로딩을 중시하는 트렌드가 계속 이어질 것입니다.
- 모바일 퍼스트와 반응형 디자인은 여전히 웹 개발에서 중요한 트렌드로 자리 잡고 있습니다.
이제 NPM Trends와 같은 도구를 통해 최신 프론트엔드 기술들의 인기도와 트렌드 변화를 살펴보며, 개발자들이 선택해야 할 기술들을 쉽게 파악할 수 있습니다. 이 블로그 글이 독자들에게 도움이 되어, 최신 웹 기술을 채택하고, 효율적인 웹 애플리케이션을 개발하는 데 도움이 되기를 바랍니다. 😊
728x90
반응형
'IT > IT Info' 카테고리의 다른 글
| 윈도우 메모에 최적화된 노트패드++ 설치 방법 및 활용 가이드 (7) | 2025.04.11 |
|---|---|
| 유튜브 닉네임 변경하는 방법 (모바일 & PC 둘 다 알려드림!) (13) | 2025.04.05 |
| 대한민국 SW기술자 등급별 단가 및 소프트웨어 기술자 등급 기준 (2024년) (0) | 2024.10.19 |
| [IT Info] - 노트북 시리얼 넘버(번호) 확인하는 방법 (0) | 2024.04.12 |
| [IT Info] - SSO, SSL, SSH 정의 및 차이점 (0) | 2023.12.22 |




댓글